Visualização
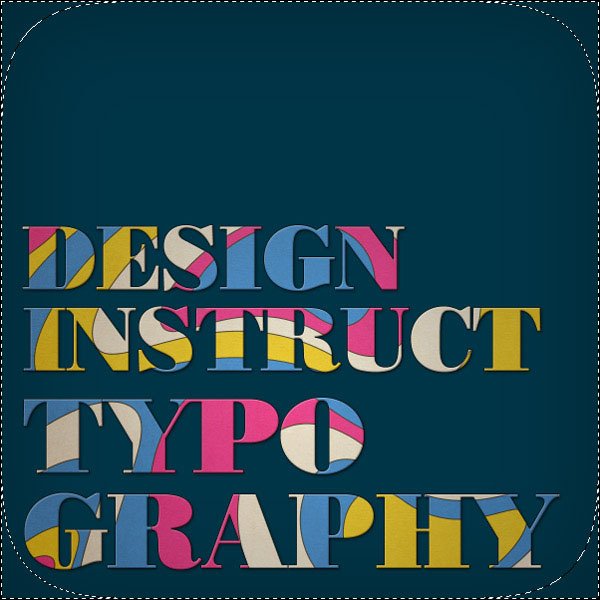
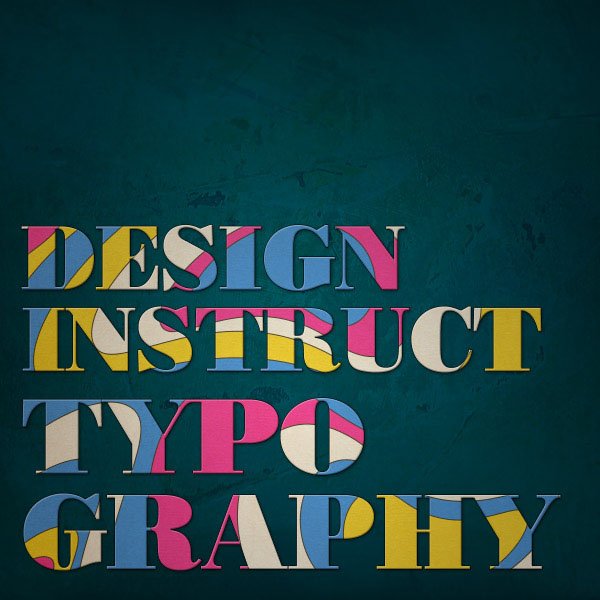
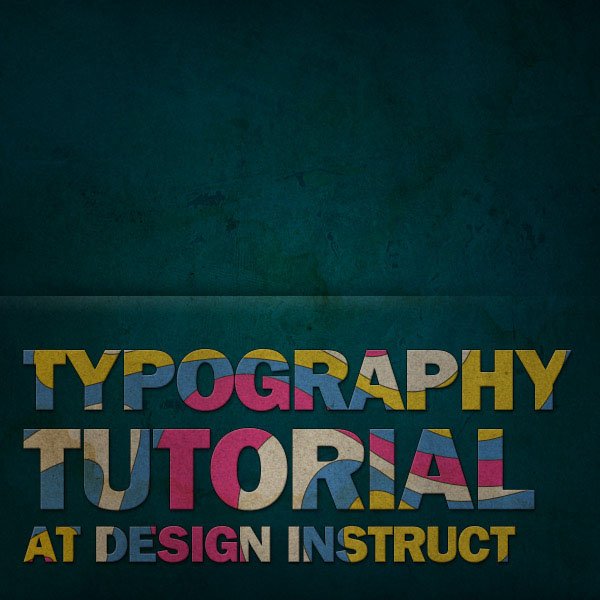
Isto é o que nós vamos estar criando. Você pode clicar na primeira imagem para ver a versão completa.


Recursos
- Textura colagem por Zen Textures
- Textura do papel manchado por Zen Textures
- Textura do papel por Zen Textures
Passo 1: Criar as formas
Nós vamos começar por criar um novo 1200px x 1200px documento no Adobe Photoshop.
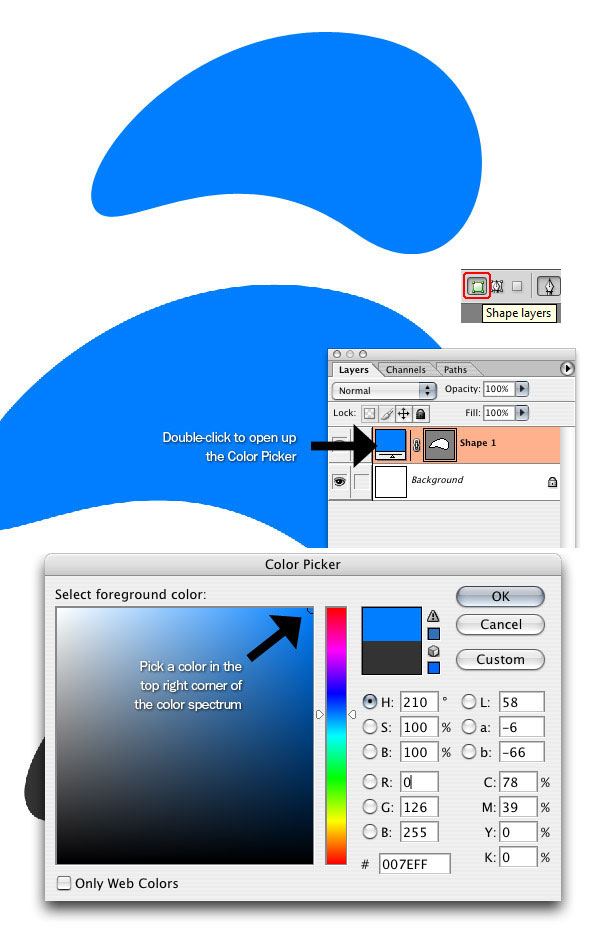
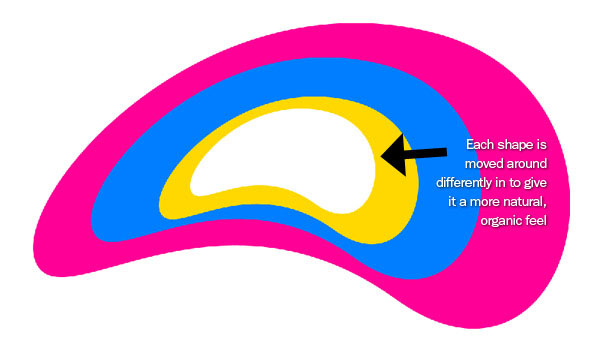
Usando a ferramenta Pen (P), vamos criar uma forma abstrata orgânica, algo como o que eu fiz abaixo. Certifique-se de que você faça uma camada de forma, e não Paths, você pode alterar essa configuração através da barra de opções.
Alterar a cor (duplo-clique na caixa de opção de cor para abrir cor caixa de diálogo editor) para uma cor azul ( # 017eff ). Tenha em mente que, por enquanto, vamos usar cores totalmente saturadas, que estão na parte superior direita do espectro de cores.

Passo 2: Adicionando formas mais
Nós vamos duplicar a camada de forma que fizemos com J. + Ctrl / Cmd
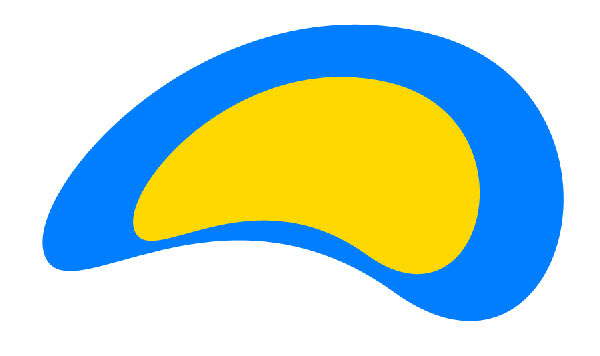
Alterar a cor para uma cor amarelo brilhante ( # ffd801 ). Mais uma vez, escolher uma cor que está na parte superior direita do espectro de cores.
Use Ctrl / Cmd + T (Free Transform) para transformar a forma para torná-lo menor, mantenha pressionada a tecla Shift para manter a forma na mesma proporção que o original.

Passo 3: Adição de formas ainda mais
Repita o passo 2 mais duas vezes. Alterar a cor primeiro a branca ( # ffffff ) e uma cor rosa para o segundo ( # fe0096 ) para o segundo.
As formas devem ser movimentados dentro de um outro um pouco para dar-lhe mais de um natural, orgânica, flutuando sente, você pode usar a ferramenta Move (V) para mover as coisas ao redor.

Passo 4: Adicionando um curso para as formas
Antes de irmos adiante, vamos adicionar um derrame em torno de cada forma. Clique no ícone Adicionar um estilo de camada na parte inferior do painel Layers. Em seguida, clique em curso e ajustar suas configurações para que você tenha preto ( # 000000 ) como sua cor e acidente vascular cerebral 2px como seu tamanho derrame. Repita esse procedimento para todas as formas.

Passo 5: Criando o fundo do texto
Mova as camadas que acabamos de criar em uma pasta chamada Shape1 . Botão direito do mouse na pasta e clique em Set Duplicate Layer . Chamar a nova pasta Shape2 .
Clique na pasta forma Shape2 e depois Ctrl / Cmd + T para um Free Transform. Gire Shape2 até conseguir algo parecido com o que eu tenho.

Passo 6: Finalizando o fundo do texto
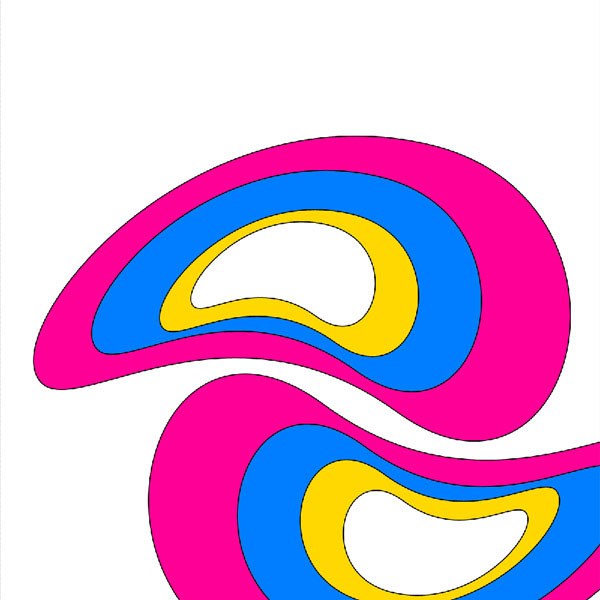
Continuar duplicando e girando as formas até cobrir a maior parte da área da tela, mantendo o espaço em branco entre as formas. Você também pode ir em Edit> Transform> Flip Horizontal para obter as formas para se encaixar melhor. A chave é ter uma idéia fluindo dentro do espaço azul negativos, bem como com as formas próprias.
Alternativo o mesmo 4 cores nas formas diferentes, assim você tem mais de um olhar aleatório.
Mudar a camada de fundo para o azul ( # 017eff ) que você escolheu anteriormente, sothat você tem algo como a imagem abaixo.

Passo 7: Adicionando um look retro
Vamos dar o nosso fundo mais de um olhar velho e retro. Para alcançar este olhar, vamos usar essa textura de papel de Zen Textures.
Usando Ctrl / Cmd + T (Free Transform), encolher a textura que ele se encaixa ao redor da imagem. Certifique-se que a textura é a camada superior e inferior a opacidade para 40% . Agora seria uma boa idéia para salvar o documento do Photoshop, por sinal.

Passo 8: A fusão das camadas e adicionar texto
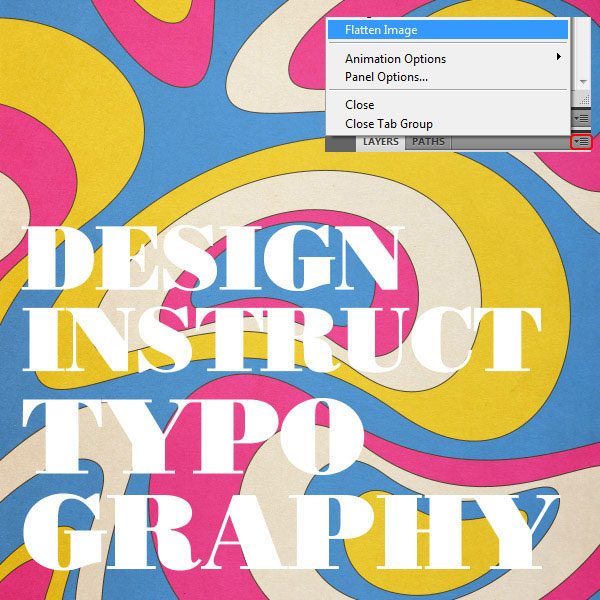
Nós vamos tomar todas as camadas e mesclá-los em uma camada. Para fazer isso, clique no ícone da seta para baixo no canto superior direito do painel Layers e clique em Flatten Image no menu que aparece.
Nosso formas devem se transformar em imagem de fundo, que está bloqueado. Para desbloqueá-lo, clique duas vezes sobre a camada e renomeá-lo para algo como Backgound ondulado .
Agora vamos colocar em algum branco ( # ffffff texto). A fonte que estou usando é Bodoni Poster , mas você pode usar qualquer fonte que você gostaria (a mais ousada font irá trabalhar o melhor).

Passo 9: Máscara do fundo do texto
Arraste a camada de texto para baixo o painel Layers, para que ele está sob a camada de fundo ondulado.
Clique sobre a camada de fundo Wavy e vá para Layer> Create Clipping Mask (Ctrl / Cmd + G). Isto deve mascarar o nosso plano para que ele aparece apenas quando o texto é. Em seu painel de Layers, a imagem mascaradas deve ter uma seta para baixo, eo texto deve ser sublinhado.
O benefício de fazer cartas desta maneira é que você pode alterar o texto em torno da maneira que quiser e ainda tem a imagem mascarada em segundo plano.

Passo 10: Colorir o fundo
Crie uma nova camada e mova-o todo o caminho até o fundo. Chamá-lo de fundo e preencha com a cor azul como # 003547 .

Passo 11: Adicionar uma gota estilo de camada Sombra
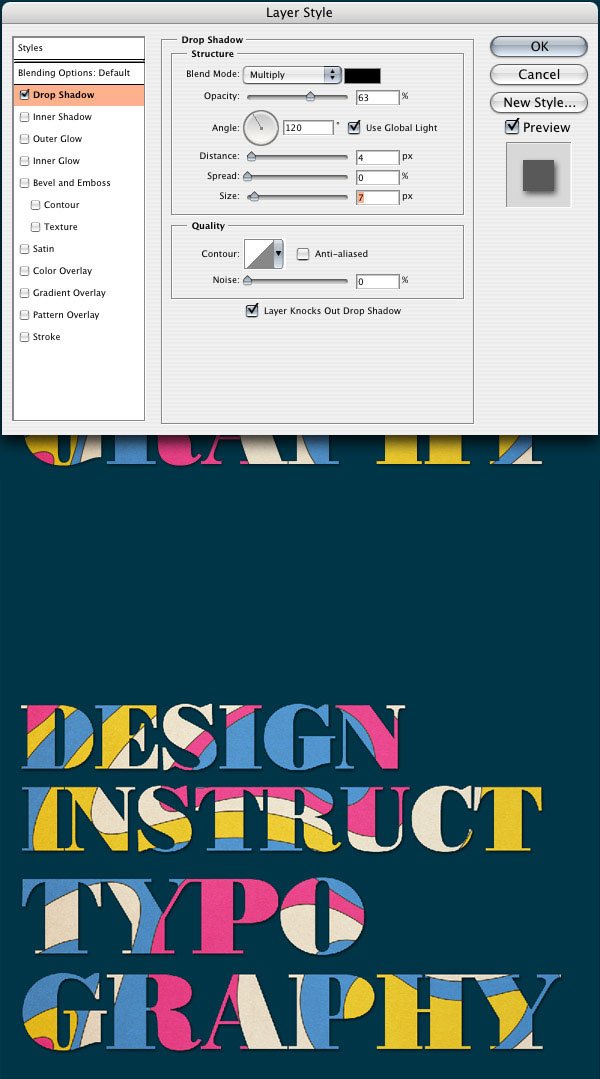
Vamos adicionar alguns efeitos ao texto. Clique sobre a camada de texto, em seguida, clique em Adicionar ícone de estilo de uma camada na parte inferior do painel Layers e escolha em Drop Shadow . Alterar as configurações para o que eu fiz abaixo. Neste contexto sutis dará nosso texto um pouco mais aprofundada de modo que parece que está sentado no fundo.

Passo 12: Adicionando um Bevel and Emboss estilo de camada
Agora vamos abrir a caixa de diálogo Layer Styles novamente e aplique um Bevel and Emboss estilo de camada.Isto vai dar o nosso texto um pouco de uma vantagem, dando-lhe um olhar sutil 3D.

Passo 13: Adicionando um Gradiente Overlay camada estilo
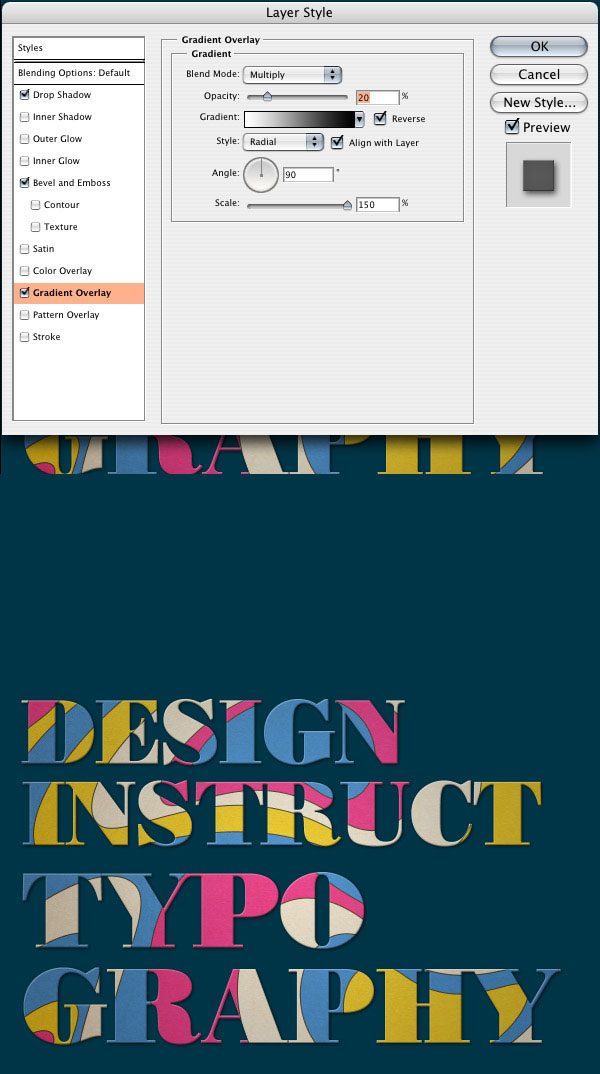
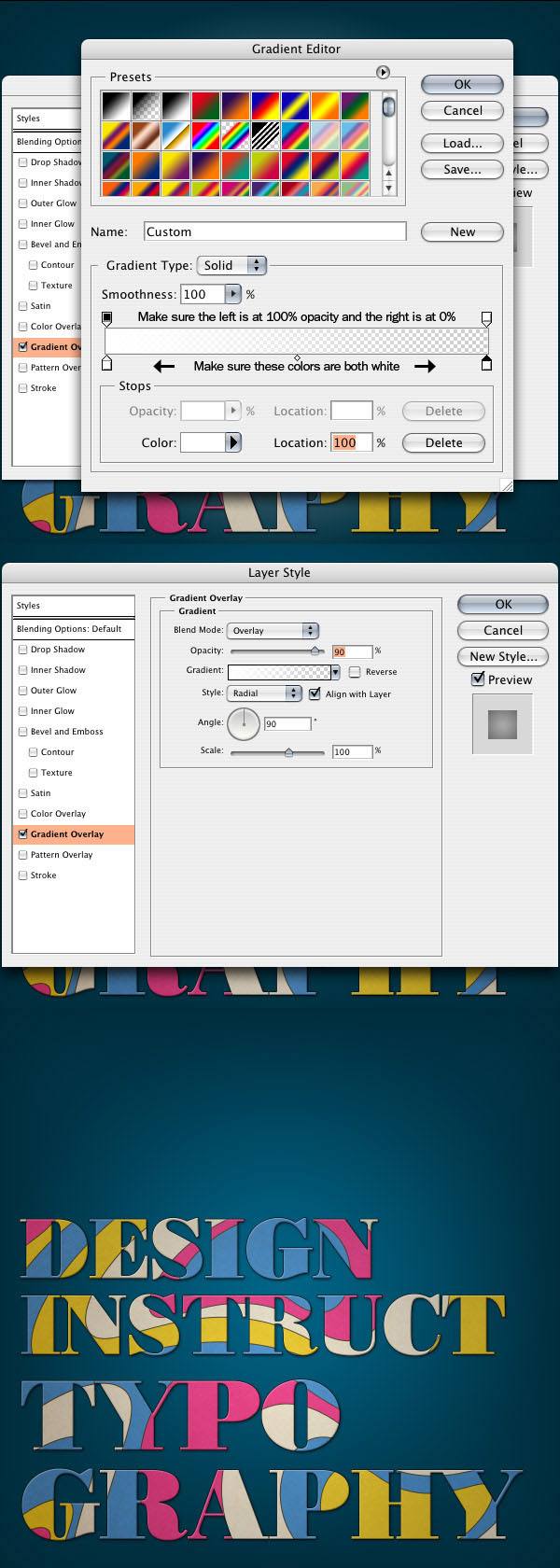
Abrir a caixa de diálogo Layer Styles novamente e aplicar um Gradient Overlay camada estilo. Estamos usando um gradiente de branco para preto. Isso vai variar a luminosidade ea escuridão do texto e dar-lhe um olhar um pouco mais realista para ele.

Passo 14: Adicionando um estilo de camada curso
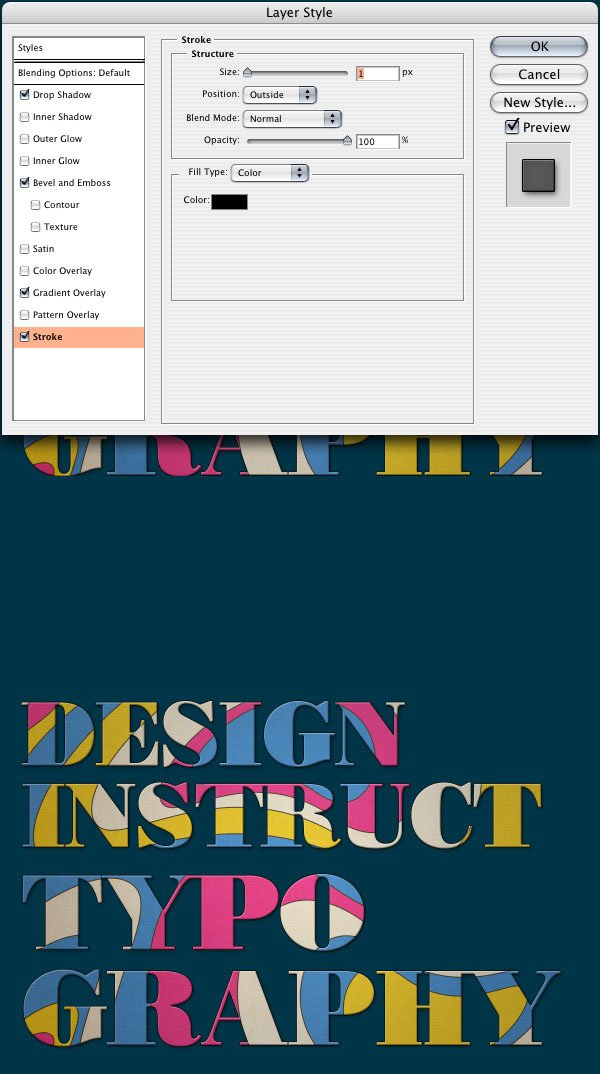
A última coisa que vamos fazer para o texto de agora é ir para a caixa de diálogo Estilos de camada novamente e adicionar um 1px traço preto para o texto através de um estilo de camada Stroke. Este vai amarrar em nosso texto com as formas em segundo plano, que também têm cursos sobre eles.

Passo 15: Fundo escurecimento
Estamos indo para o trabalho no fundo agora. Primeiro, nós estamos indo para escurecer as bordas da tela para criar uma sombra.
Crie uma nova camada (Ctrl / Cmd + Shift + N) e movê-lo um pouco acima da camada de fundo no painel Layers.
Get a Rectangular Marquee Tool (M) e altere a opção Feather (na parte superior da tela na barra de opções) para100px .
Clique e arraste uma caixa ao redor da tela inteira e em seguida, obter a seleção inversa com Ctrl / Cmd + Shift + I (que é o mesmo que Select> Inverse).
Preencher a área com a cor preta ( # 000000 ).
Gota a opacidade até 30% .
Seu resultado deve ser semelhante ao que eu fiz abaixo.

Passo 16: Fundo lightening
Nós estamos indo para dar o fundo de um gradiente de opacidade leve branca no meio da tela para dar uma sensação de que há uma fonte de luz que vem diretamente acima.
Escolha a camada de fundo no painel Layers, clique no ícone Adicionar uma camada de estilo, e adicionar umGradiente Overlay camada estilo. Mudá-lo de modo que é branca no lado esquerdo, com 100% de opacidade e branco à direita com 0% de opacidade.

Passo 17: Criando um fundo textured velho
Nosso fundo vai ter um olhar velho textured. Nós vamos conseguir este olhar por camadas de textura poucos para conseguir o que queremos.
Use Free Transform (Ctrl / Cmd + T) para ajustar a textura no lugar (mantendo pressionada a tecla Shift para manter a textura de ficar distorcida desproporcional).
Mover a textura para que fique um pouco acima da camada de fundo e mudar o Blend Mode para Multiply .
Alterar a opacidade da camada para 50% .

Passo 18: Adicionando e processando uma textura de papel
A textura próxima vamos usar é a textura de papel manchado de Texturas Zen. Traga a textura em nosso documento e redimensioná-la.
Mude o Blend Mode da camada que a textura é para Multiply .
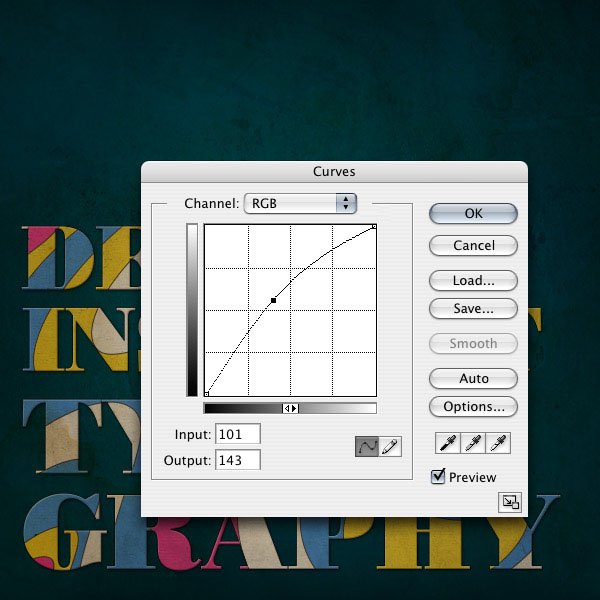
Agora uma vez que esta torna a nossa obra de arte muito escuro, nós estamos indo para iluminá-lo com a ferramenta Curves. Use Ctrl / Cmd + M para abrir a caixa de diálogo Curves ferramenta e criar uma curva como o que eu fiz abaixo.

Passo 19: Adicionando ruído
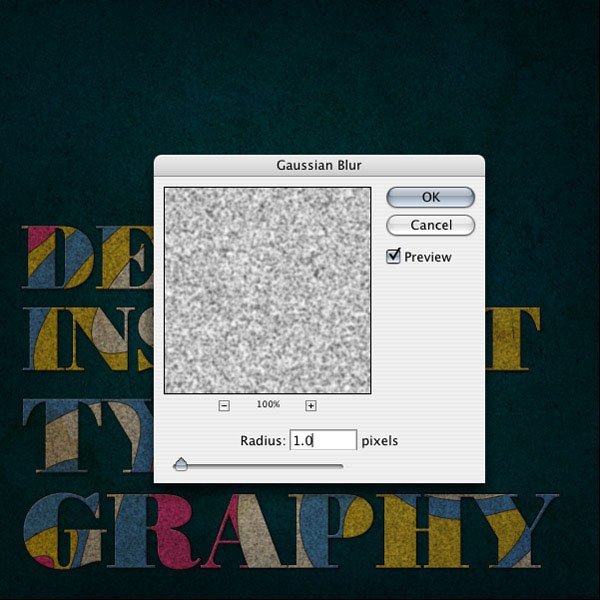
Nós vamos adicionar algum ruído na imagem para dar-lhe uma aparência geral mais velhos / idosos. Criar uma nova camada e preencha com branco ( # ffffff ).
Vá para Filter> Noise> Add Noise e alterar a quantidade de 103% , Distribuição Uniforme , e certifique-seMonochromatic está marcada.

Passo 20: Borrar o ruído
Mude o Blend Mode da camada de ruído para Multiply .
Vá em Filter> Blur> Gaussian Blur e altere o raio para 1.0px .
Gota a opacidade dessa camada para 40% .

Passo 21: Criando a sombra vinco
Para terminar, nós vamos criar um vinco no fundo que irá enquadrar o topo do texto.
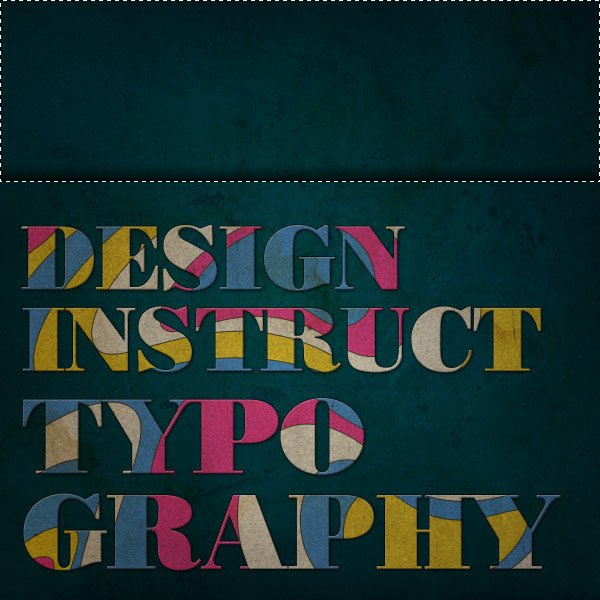
Usando o Rectangular Marquee Tool (M) com a opção Feather em 0px (que é o padrão, mas nós mudamos mais cedo para 100px), crie uma caixa de seleção de moldura no topo da tela.
Clique sobre o Gradient Tool (G) e faça um gradiente pequeno preto com a parte mais escura que vem do fundo da caixa, como eu fiz abaixo.

Passo 22: Criando o destaque vinco
Pressione Ctrl / Cmd + Shift + I para obter a seleção inversa.
Crie uma nova camada (Ctrl / Cmd + Shift + N) e adicionar um gradiente branco com a Gradient Tool (G) para que a parte mais brilhante está no topo da caixa. Mais escuro o preto brilhante e gradientes branco deve atender.

Passo 23: Fazer o vinco mais sutil
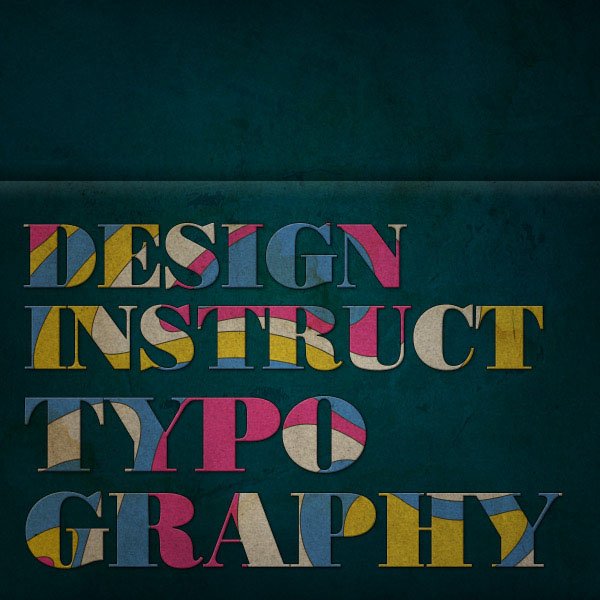
Gota a opacidade da camada de gradiente de preto para 50% eo gradiente branco para 20% assim que você começa um vinco mais sutil.

Passo 24: Mascarando o vinco
Se você quiser fazer o vinco desaparecer do lado direito da tela como se eu tivesse abaixo, clique na caixa vazia à esquerda das duas camadas gradiente no painel Layers (isto deve abrir um ícone elo da cadeia). Ctrl / Cmd + E irá mesclar as duas camadas juntas.
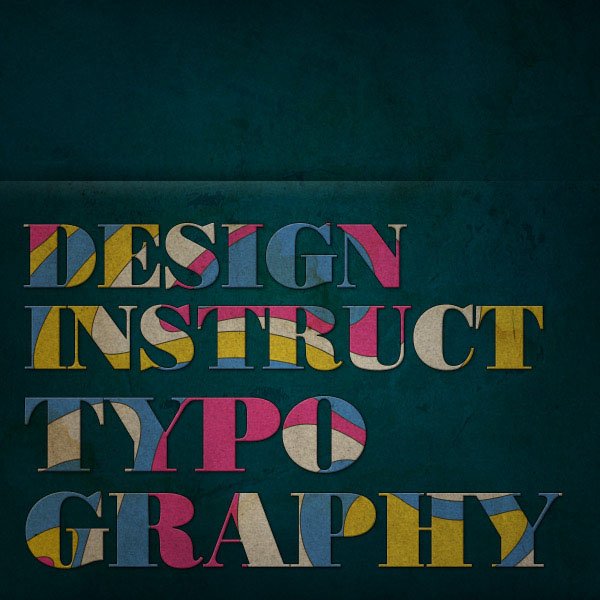
Clique no ícone Adicionar camada de máscara e, usando a ferramenta Pincel (B) com um negro, 0% da ponta do pincel na dureza de 20% de opacidade, comece devagar escovar afastado o vinco do lado direito até conseguir algo que você gosta.

Conclusão
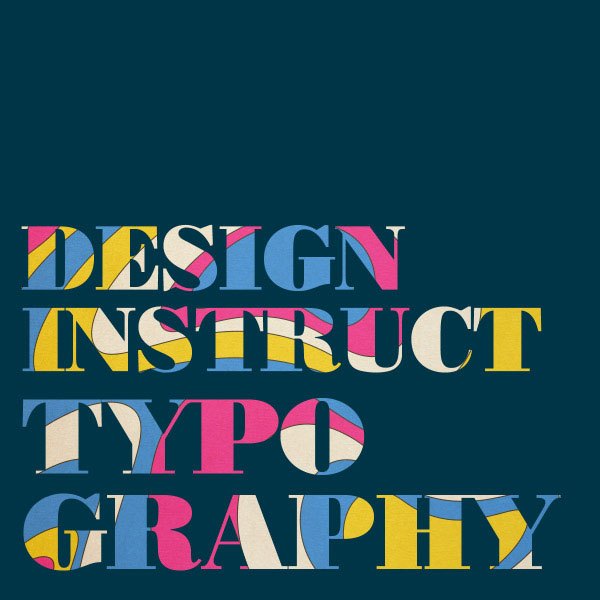
Aí temos que os povos, uma técnica para criar alguma reminiscência texto retro funky dos anos 70. Espero que tenham gostado deste tutorial e incentivá-lo a partilhar os seus pensamentos nos comentários.
Aqui está uma versão alternativa:

Baixar arquivos de origem
- wavy_retro_text (ZIP, 15,6 MB)
- créditos: designinstruct















0 comentários: